You can define a Property trigger (Since IsMouseOver is a Dependency Property) (fortunately UserControl has a dependency property IsMouseOver… IsMouseOver is defined in UIElement).
<UserControl.Resources>
<Style TargetType="{x:Type Shatranj:BoardSquareView}">
<Setter Property="Background" Value="{Binding Converter={StaticResource LocationToColorConverter}}" />
<Style.Triggers>
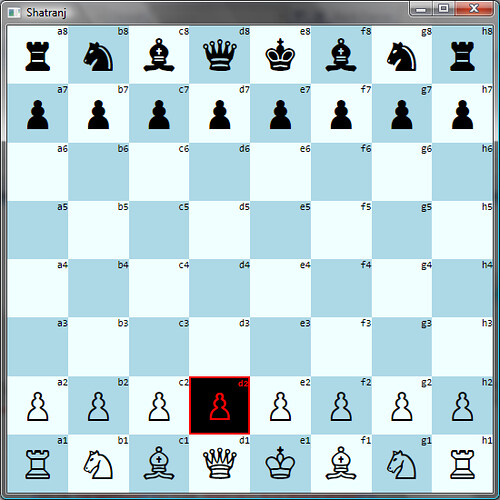
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Foreground" Value="Red" />
<Setter Property="Background" Value="Black" />
<Setter Property="BorderBrush" Value="Red"/>
<Setter Property="BorderThickness" Value="2"/>
</Trigger>
</Style.Triggers>
</Style>
<Shatranj:BoolToVisibilityConverter x:Key="BoolToVisibilityConverter" />
</UserControl.Resources>
The next step is to capture the Click. So, we can have a different colours to indicate selection:
A search of UserControl using Object Explorer (in VS2008) quickly reveals there’s no dependency property for mouse clicks. Since there’s a ContentPresenter in the BoardSquareView usercontrol – which exposes MouseUp/Down as events, it could be captured in code-behind thus:
<ContentPresenter MouseUp="ContentPresenter_MouseUp">
private void ContentPresenter_MouseUp(object sender, System.Windows.Input.MouseButtonEventArgs e)
{
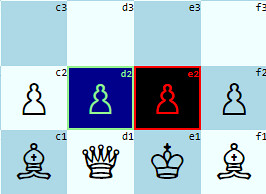
this.Background = new SolidColorBrush(Colors.DarkBlue);
this.Foreground = new SolidColorBrush(Colors.LightGreen);
this.BorderBrush = new SolidColorBrush(Colors.LightGreen);
this.BorderThickness = new Thickness(2);
var context = this.DataContext as BoardSquare;
//context.Select(true, MoveOptions.AllApplicable);
}
The above code has its upshots even though it’s not done through styling / attached behaviours. Will see more in the next post.



No comments:
Post a Comment