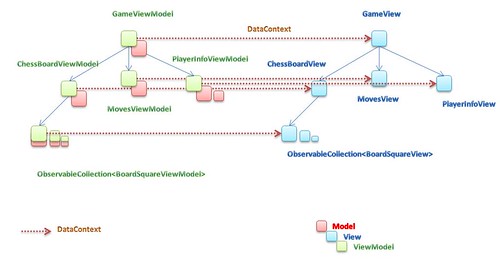
If you assume each piece of your UI to have a ViewModel & Model, you’d most likely have a structure like the one below:
Let’s review what we’ve seen thus far (put in the right order):
- Started off with the Object Model
- Game, ChessBoard, BoardSquare, ChessPiece and Player are some of the important objects
- Created the ChessBoardView with DataContext as ChessBoard and bound AllSquares (a collection of 64 BoardSquares) to its ItemSource
- ItemSource when set to a collection sets the DataContext for all elements within the DataTemplate to each of the element in the collection (So each BoardSquareView was bound to object BoardSquare)
- Understood how we can use ItemContainerStyle to set the Grid.Row and Grid.Column properties for the ContentPresenter (UserControl) to assign each square its appropriate place on the ChessBoard
- Using Snoop ascertained UserControl inside DataTemplate is actually has a ContentPresenter inside wrapping the content
- Objects can be instantiated and put in resources for the container (or the Application using App.xaml)
-
<Shatranj:ChessBoardViewModel x:Key="ChessBoardViewModel"/>
-
- Saw how ViewBox can be used to scale TextBlocks
- Finally, have seen how ViewModel when done right, can mirror the View in structure (as above)
There’s one gap, though! In my earlier naive implementation I had set the colors of the squares explicitly. We didn’t set the colour in the new implementation. So how can we compute colours based on the position on the BoardSquare object?
Answer: Topic for the next post!


No comments:
Post a Comment