Well, I left out something that was very close to my heart having been developing UI based applications for such a long time. That’s testability: How do you Unit Test your UI with standard / Open Source tools (Project White – now rechristened White - is one I experimented with couple of years ago). Though, Microsoft has made it easier than ever before to automate UI for testing with Automation APIs, if your UI is clearly separated, you could just use MSTest/XUnit frameworks to Unit test.
Thursday, March 11, 2010
Wednesday, March 03, 2010
Using ICommand & Triggers – Approach #1
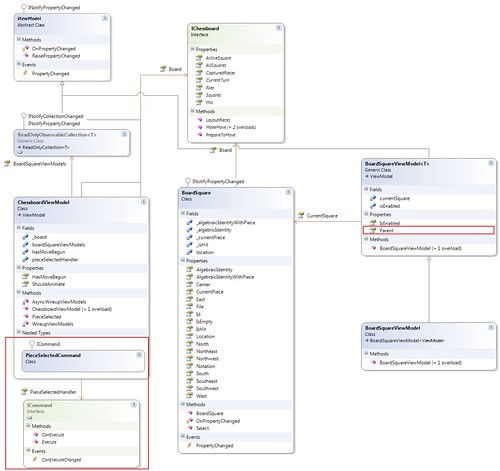
The ChessboardViewModel defines a event handler by exposing a PieceSelectedHandler property. This property returns an object implementing the ICommand interface. The Style trigger on the BoardSquareView binds to this property by accessing the Parent property of the BoardSquareViewModel. The Parent property on the current ViewModel allows accessing the ViewModel's enclosing ViewModel, which in this case is the ChessboardViewModel.
Traversing the ViewModel tree like this adds dependencies and I believe should be used judiciously. This is where RoutedCommands and events could fit right in. More on this later. Blogging from an iPhone is not easy! [Update: Edited from “I’m a PC” ;)]
Even though, the CanExecute() and Execute() is called – correctly – if I were to wire up the command from the style trigger as below, there’re few issues:
<Style.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Background" Value="DarkBlue" />
<Setter Property="Foreground" Value="LightGreen" />
<Setter Property="BorderBrush" Value="LightGreen" />
<Setter Property="BorderThickness" Value="2" />
<Setter Property="CommandParameter" Value="{Binding}"/>
<Setter Property="Command" Value="{Binding Parent.PieceSelectedHandler}"/>
</Trigger>
</Style.Triggers>
- CanExecute() – and Execute() subsequently - get called twice for a single click
- Order of CommandParameter assignment seem to matter. If CommandParameter is assigned after Command property assignment, the first call to CanExecute() is passed ‘null’
- None of the auto-magic enablement/disablement of buttons (not RadioButtons?) associated with RoutedCommands are evident when you use ICommand
Tuesday, March 02, 2010
Shatranj Updated
ViewModel tree has been introduced and been tied to the Views.
Next Steps:
- Have the board respect turns
- On selection, a piece must indicate on board the legal moves
- The player should be able to move his/her piece to the desired square
- Player should be able to customize the starting position of the board
- Integrate with Huo Chess
- Port to Silverlight 4.0
- Make it a multi-player game?
The Need for ViewModels
A Recap:
- A GameView –> ChessboardView –> ItemsTemplate –> Items (BoardSquareView in DataTemplate)
- GameView uses Game object (Model) as a resource or creates and assigns the Game object to GameView’s DataContext property
- Game exposes Chessboard as property
- Chessboard exposes ObservableCollection of BoardSquare objects
The code we’ve seen thus far there’s no real difference in functionality if we do not have ViewModels. In fact, we could use the code-behinds to infuse Views with ViewModel behaviour. Of course, at design time, there’s still a clean separation:
- XAML is in a separate file
- Code-behind is a separate file too
- In classic implementation, you typically would have tons of code assigning values to the controls and objects here. Let’s just forget for now what pundits would say about such implementation!
- Models
Unfortunately, at compile time and hence at runtime, the view requires the code-behind. Since code-behind is so intricately entwined with the view, it’s important to shun it for holding the UI state.
Why is UI state such a big deal? Now, let’s say we want to hold state of the controls. For example, we have a ‘Turn’ property in the Chessboard model indicating whose turn it is. We could use it to control which ones to enable and disable. Assume, we’ll use triggers ingeniously to control and make the view hold this state. The more complex the interactions, the more complex the view would become. Does that belong there?
Another question is do we care? Why is this important that we use this another level of indirection?
It’s elementary, my dear Watson!
It’s all about replacing the View at will. When XAML allows you to craft your individual controls on screen to such granularity, why turn your back for replacing your application’s entire UI? Assume, you want to deliver your applications in multiple flavors. One that takes full advantage of WPF and yet another that runs inside the browser.
Silverlight 3.0, for example, doesn’t support many of the features that WPF provides. Triggers are one. We’ll see what it takes to do this when we release Shatranj for Silverlight 4.0.
Lo and behold! Enter ViewModels!