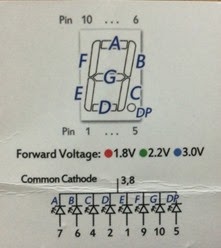
A quick & dirty library for displaying numbers on a 7 Segment Display. I’m storing the segment patterns in an array at the same position – ordinal - as that of the number. Thus, a pattern for ‘0’ (Pin 10 & Pin 4 off – Dot & Central bar) would be found at numbers[0].
- //Pin patterns for 0-9
- int numbers[][8] = {
- { 1, 1, 1, 0, 1, 1, 1, 0 },
- { 0, 0, 1, 0, 1, 0, 0, 0 },
- { 1, 1, 0, 0, 1, 1, 0, 1 },
- { 0, 1, 1, 0, 1, 1, 0, 1 },
- { 0, 0, 1, 0, 1, 0, 1, 1 },
- { 0, 1, 1, 0, 0, 1, 1, 1 },
- { 1, 1, 1, 0, 0, 1, 1, 1 },
- { 0, 0, 1, 0, 1, 1, 0, 0 },
- { 1, 1, 1, 0, 1, 1, 1, 1 },
- { 0, 1, 1, 0, 1, 1, 1, 1 },
- };
- // Pin 1, 2, 4, 5, 6, 7, 9, 10 anti clockwise starting from lower left corner
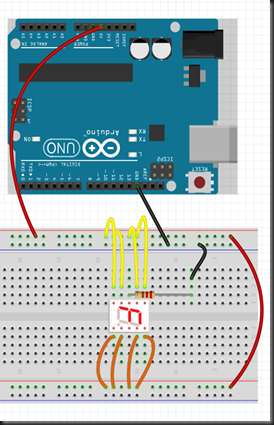
- int pins[] = {3, 4, 6, 7, 8, 9, 11, 12};
- void setup()
- {
- /* add setup code here */
- }
- void loop()
- {
- /* add main program code here */
- for (int number = 9; number <= 0; number++)
- {
- displayNumber(number);
- //Wait 1 second
- delay(1000);
- }
- //Display four random number
- for (int i = 1; i < 5; i++)
- {
- int next = random(0, 9);
- displayNumber(next);
- clear();
- delay(1000);
- }
- delay(1000);
- }
- void displayNumber(int number)
- {
- for (int i = 0; i < 8; i++)
- {
- //determine pin for the segment 0-7
- int pin = pins[i];
- bool pinOffOn = numbers[number][i];
- pinMode(pin, OUTPUT);
- //Turn on the segment
- digitalWrite(pin, (pinOffOn) ? HIGH : LOW);
- }
- }
- void clear()
- {
- for (int i = 0; i < 8; i++)
- {
- int pin = pins[i];
- pinMode(pin, OUTPUT);
- digitalWrite(pin, LOW);
- }
- }
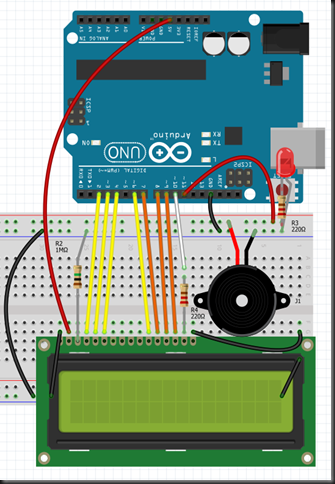
The above approach is cost prohibitive (number of pins needed to drive a 4 digit number is staggering).
Not knowing Arduino’s capabilities, I’m hypothesizing (speculating) thus:
- Either:
- Arduino should be able to drive multiple outputs through a single pin
- One pin per digit... Possibly 2 pins for n-number of digits
- Or:
- We can send multiple values through a single Arduino digital pin punctuated by a specific delay (say, 10 millisecond increments).
- A timer would measure the difference, and route power to appropriate segment
- Pros: One pin for each digit
- Or:
- Identify the digit by a specific delay upfront (100 millisecond increments)
- Route to the right digit
- All subsequent power would be sent to the same digit (till it's reset by a specific delay)
- We can send multiple values through a single Arduino digital pin punctuated by a specific delay (say, 10 millisecond increments).
- A timer would measure the difference, and route power to appropriate segment
- Pros: One pin for the whole display